现代快节奏的生活促使我们身边充斥着大量的信息,各种社交媒体,各种推送信息影响着我们的每时每刻图形设计苹果落地手机版。轻设计概念的提出旨在提升我们的手机阅读效率,增加我们舒适的阅读体验,减轻我们对信息处理的视觉压力。

图形设计苹果落地手机版,APP轻设计技巧" >
轻设计就是通过运用视觉元素、动态效果等方式创造出一个只关注核心信息的、更为简洁的界面,并摒弃那些对手机界面本身和用户流程来说都很低效的设计元素,从最大的程度上简化了我们对图形所传递信息的处理图形设计苹果落地手机版。

图形设计苹果落地手机版,APP轻设计技巧" >
轻设计在手机界面视觉设计上的体现主要通过“轻形式”传达给用户图形设计苹果落地手机版。轻盈的设计感和用户第一感觉有关,主要体现在视觉元素上, 手机界面视觉设计主要包含了图标、文字、页面布局以及色彩。

图形设计苹果落地手机版,APP轻设计技巧" >
展开全文
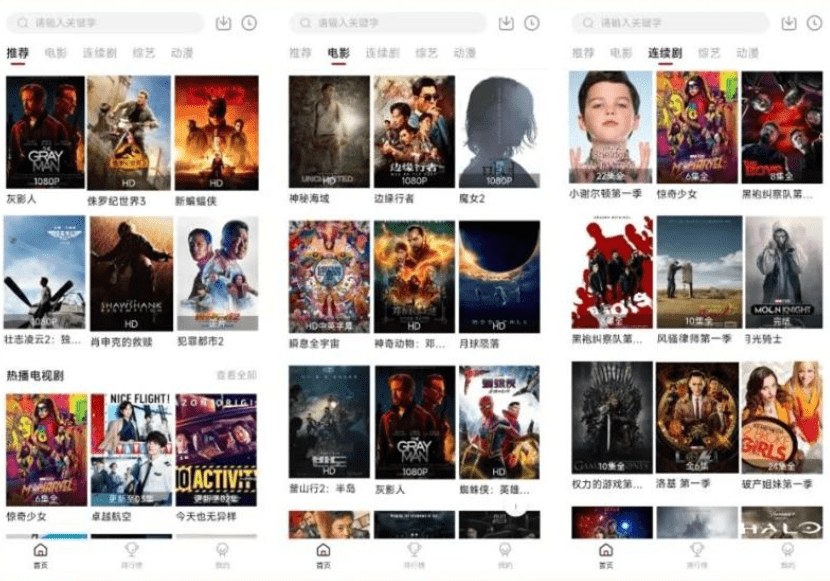
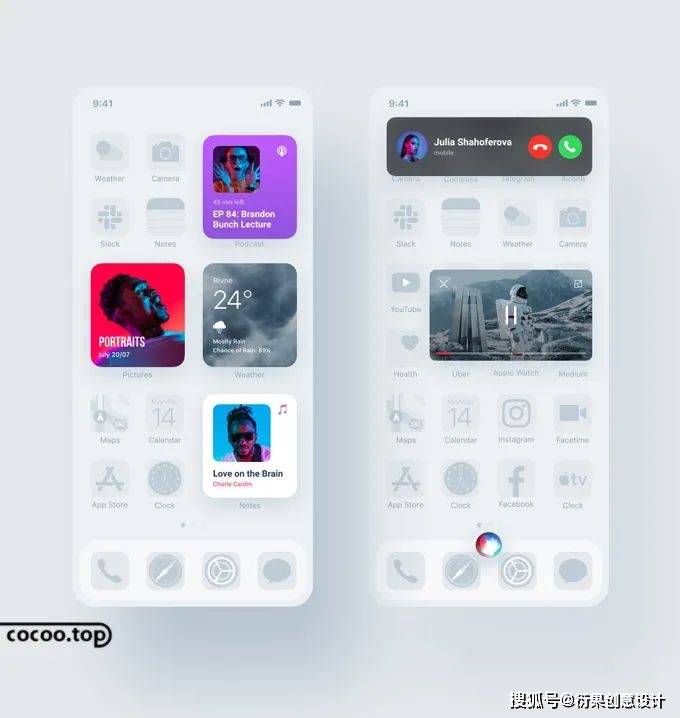
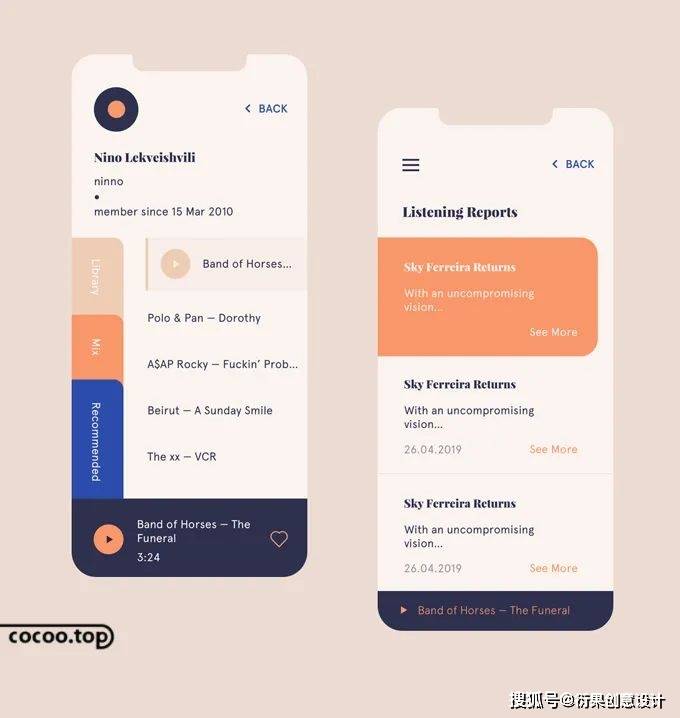
图标轻设计
图标包含了代表一个软件的标志图片和界面中出现的操作按钮图形图形设计苹果落地手机版。轻设计中的图标并不只是扁平化设计风格,拟物化设计只要顺着轻盈的设计感觉做同样也可以达到简单舒适的效果,即伪扁平化设计。

图形设计苹果落地手机版,APP轻设计技巧" >
通过简单的阴影、透视以及配色做到类似拟物化的效果图形设计苹果落地手机版。轻设计中的图标设计旨在造型上使用较为简单的图形, 通过清爽的配色传达给我们的是那些简单朴素的元素,去掉能够干扰用户的信息,以其质朴、真实的视觉感受通过图形样式的“隐喻性”引导人们去点击它。

图形设计苹果落地手机版,APP轻设计技巧" >
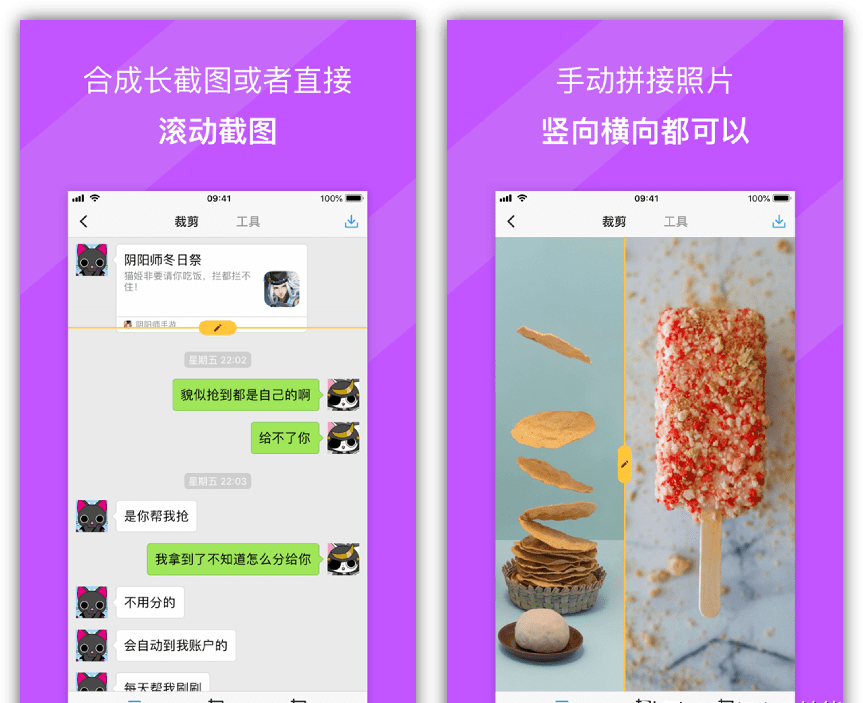
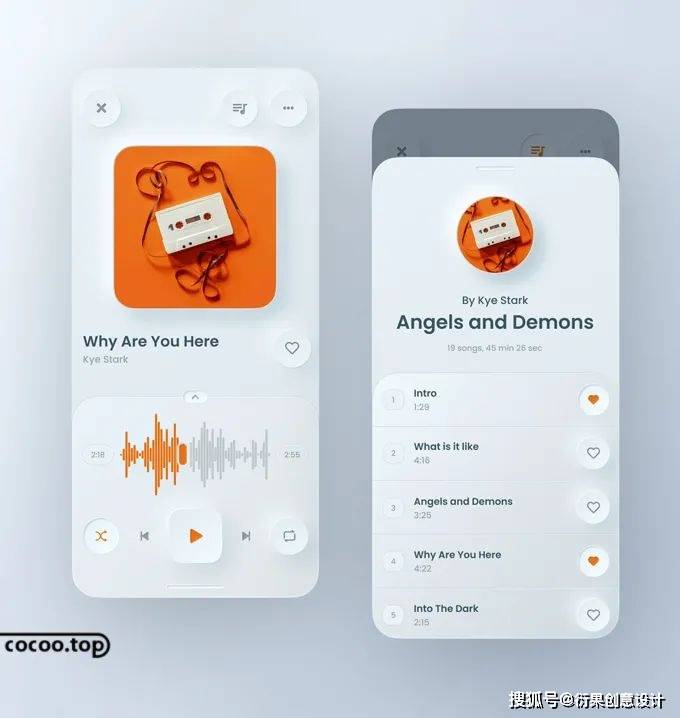
文字轻设计
文字是组成信息的重要元素,具有直观性图形设计苹果落地手机版。作为手机界面视觉设计的组成元素,其大小、颜色、字体等属性都影响着界面对用户的刺激作用,轻设计提倡只用一种字体。
在手机界面中,减少屏幕内所使用字体数量可以最大限度地表现字体设计的张力,当你少用不同的字体、不同字号还有像斜体、衬线体、非衬线体等字形样式时,内容之间留白的级别差异才能更好地被区分开来图形设计苹果落地手机版。

图形设计苹果落地手机版,APP轻设计技巧" >
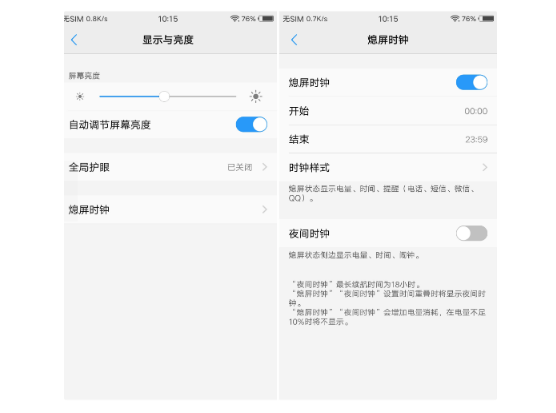
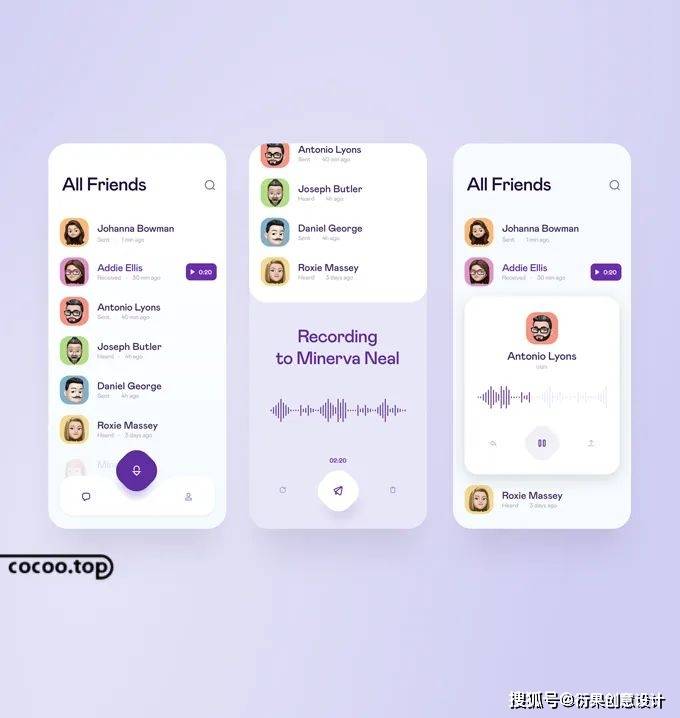
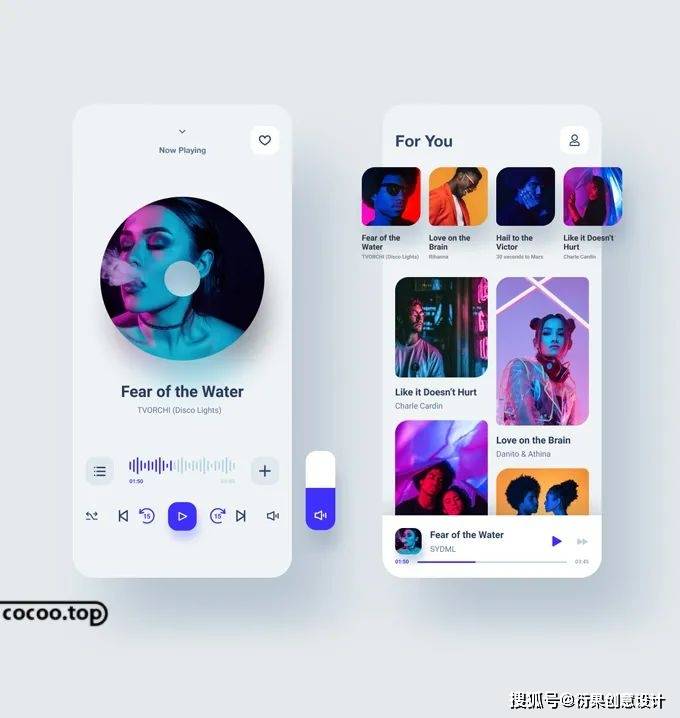
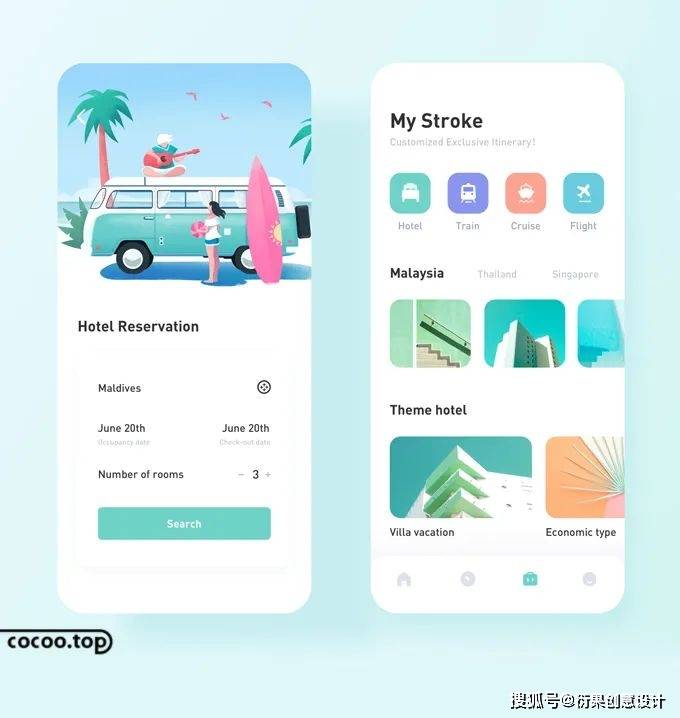
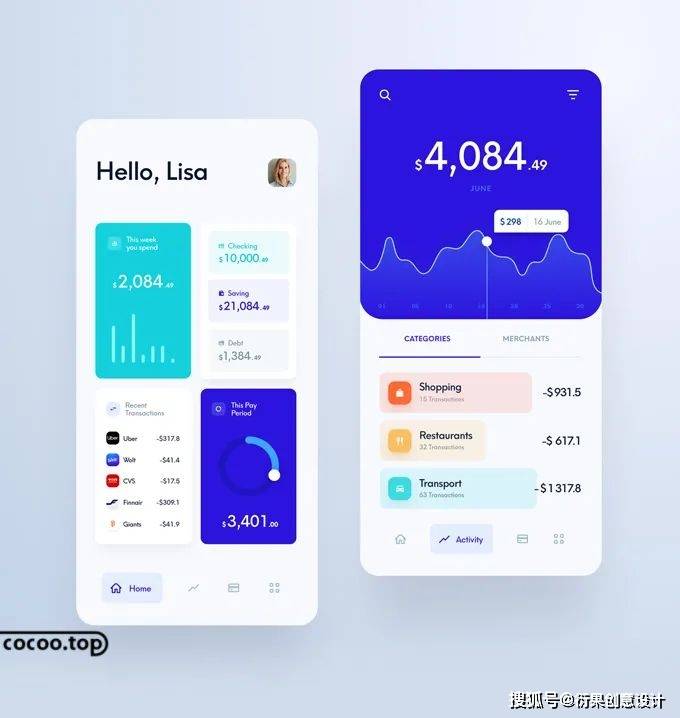
布局轻设计
轻设计提倡的手机页面布局:干净、整齐、层次化图形设计苹果落地手机版。手机页面布局的设计包含了对于状态栏、菜单栏、工具栏、操作列表(图标、文字、图片)、导航栏等视觉化的处理,其干净整齐的排列直接影响用户的浏览体验。

图形设计苹果落地手机版,APP轻设计技巧" >
轻设计要求不再只关注通过3D效果能做得多真,而是改用层的方式来营造实体感,从而创造一种更“可触摸”的体验图形设计苹果落地手机版。而扁平化设计最有可能犯的错就是“太扁”,因其设计过于微妙,导致用户很难辨识和互动,更不用说将其联想到与之对应的3D实物世界。

图形设计苹果落地手机版,APP轻设计技巧" >
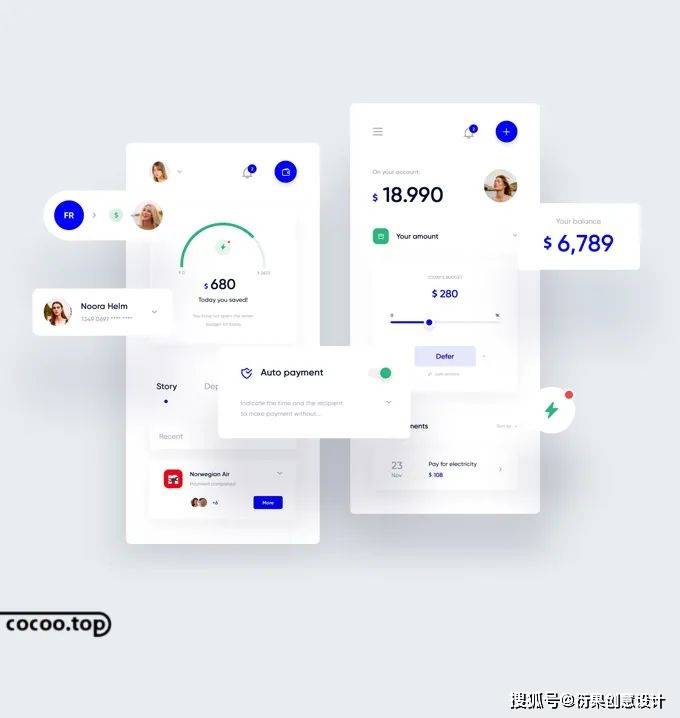
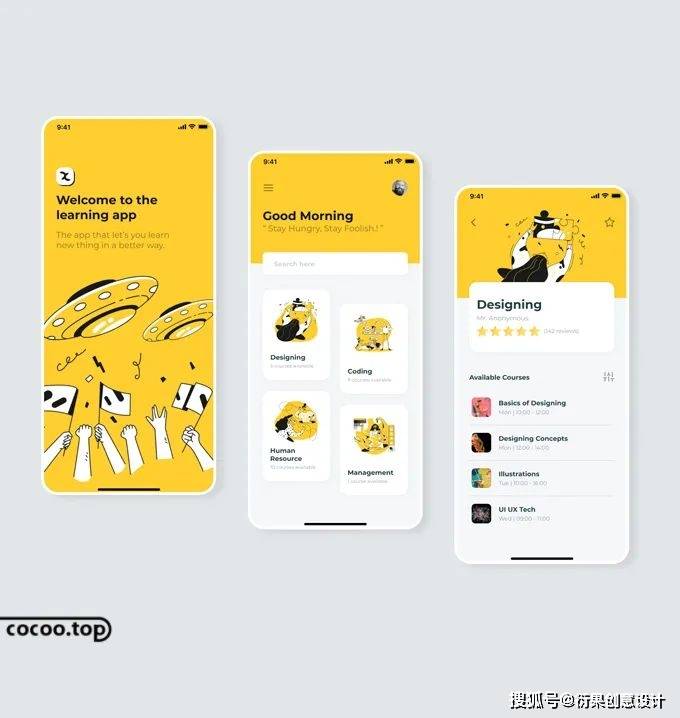
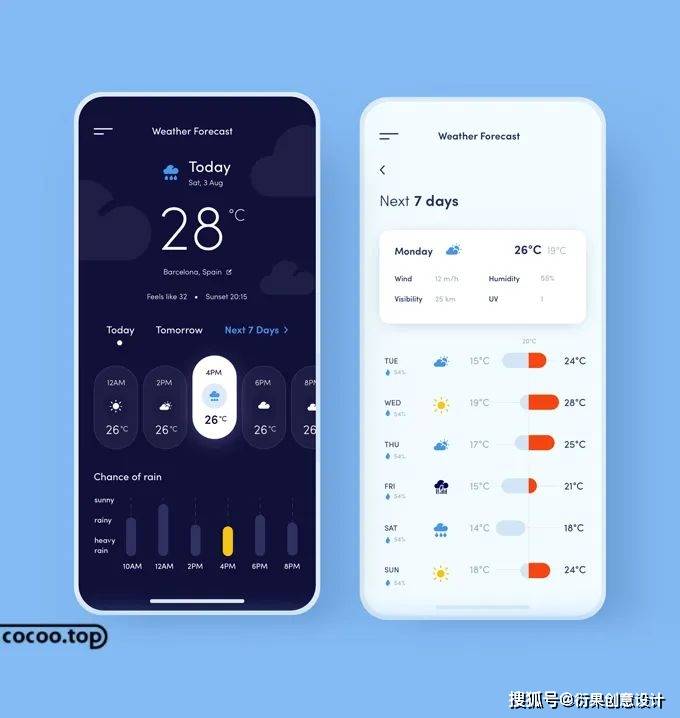
色彩轻设计
轻设计提倡在颜色上使用柔和恬静的对比,颜色要直接体现应用的气质,一切以明确和简洁为最终效果,以舒适和谐的视觉体验为目的,于是就出现了精简配色的概念图形设计苹果落地手机版。

图形设计苹果落地手机版,APP轻设计技巧" >
颜色在创造特定情绪、引导用户视线和品牌传达中都必不可少,品牌使用较少甚至专一的颜色能更直接反映出它的品牌标识性图形设计苹果落地手机版。另外,用户也不喜欢乱花渐欲迷人眼的视觉效果,精简配色能有效地突出要点,使导航在应用使用流程中更清晰明了。

图形设计苹果落地手机版,APP轻设计技巧" >
动态效果轻设计
动效的出现不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用图形设计苹果落地手机版。同时在界面中做出视觉响应能提高参与度,增加趣味性,营造小惊喜来取悦用户。

图形设计苹果落地手机版,APP轻设计技巧" >
在手机界面视觉设计中,轻设计的设计理念旨在为用户提供更好的浏览体验,但是手机界面视觉设计还是需要根据使用环境和用户需求来设计,设计师不应该只是为了追随设计主导风格而滥用所谓的“轻设计”图形设计苹果落地手机版。